以前から検討していた3Dプリンタを購入しました。動機の大半が興味本位でオモチャが欲しかった程度なんですが、生活用便利治具や自在なケース類、慣れてきたらプラモデルの補助パーツの作成を考えての事なので、方式としてはFDM、またあまり大きいと自部屋での作業に向かないのである程度小さい物(金属製ラックで運用出来る程度)。
ということで、FLASHFOGEのAdventure3に決定し。日本法人の公式ページでポチりました。最低一週間で納品とのことなのでとりあえず発注だけしてボチボチ準備をしようとしていたら、何と次の日に発送通知メールが届き、その次の日の午前に佐川さんが届けに来てくれました。「ちょ、Amazonより早くね?」ということで慌てて開封。
マニュアルを見ながら初期設定(キャリブレーション)など行い、付属のフィラメントを導入して、内蔵メモリにある単純な直方体と、使い方の良く分からないNozzle_Remover(ノズルを取り外すための治具らしい)を印刷。
20mm四方の直方体は10分程度、治具は1時間半くらいかかりました。
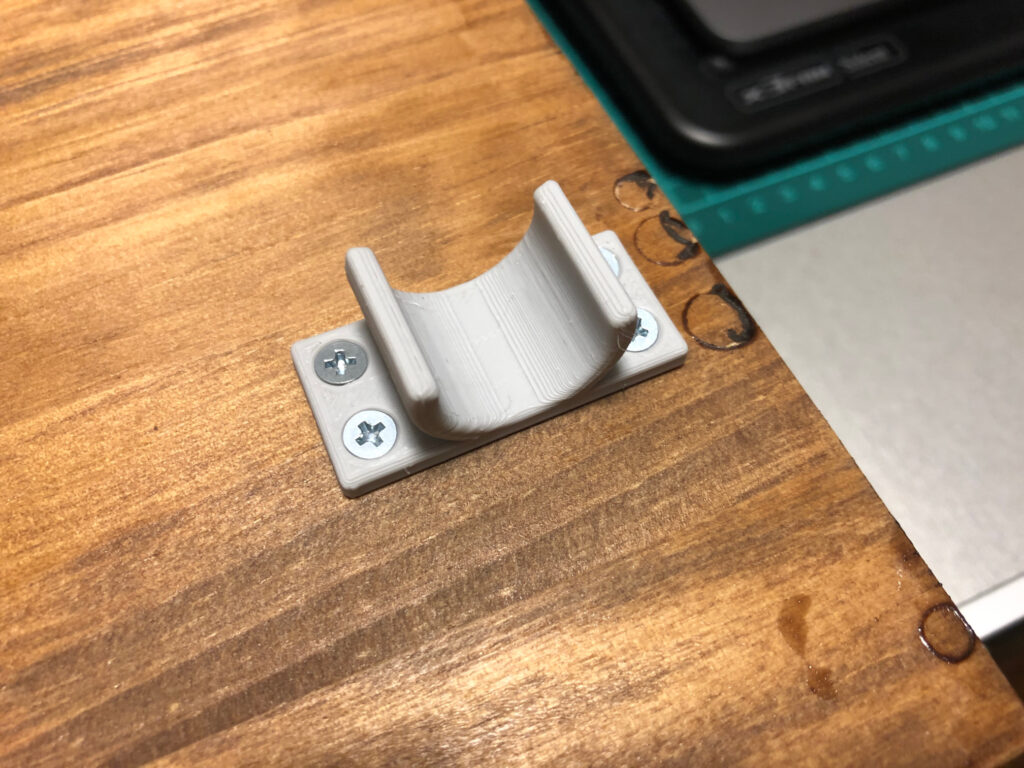
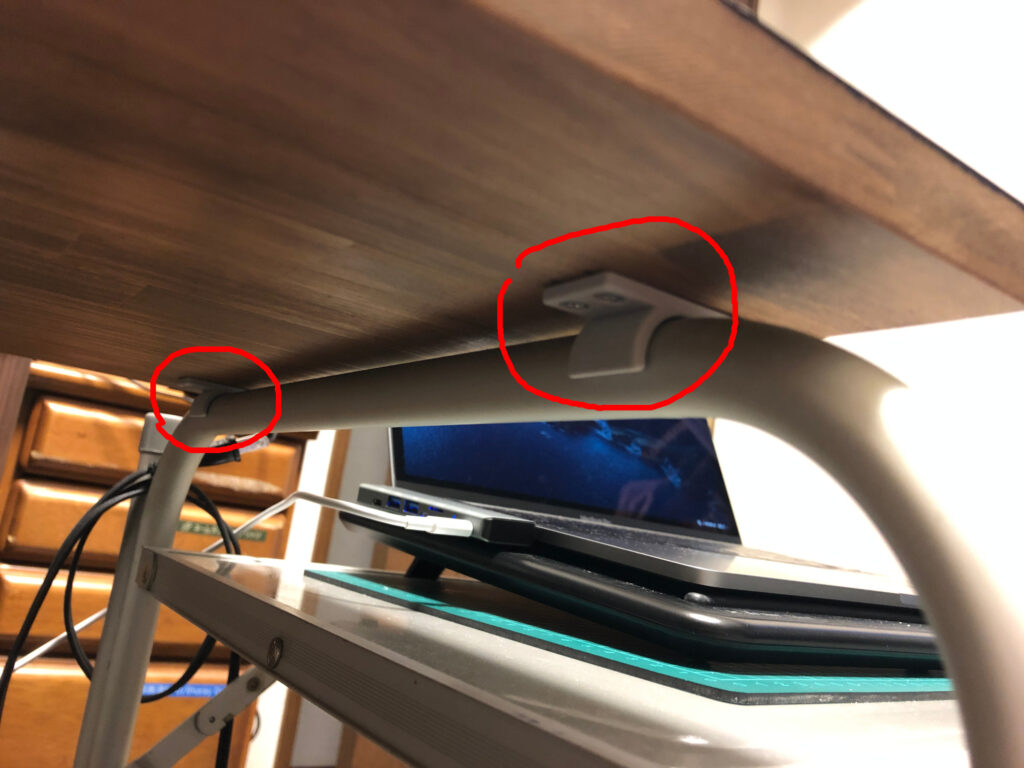
次に当初の目的である生活治具で、天板固定治具の印刷を行った。これは部屋で使用しているコンパクトな作業台としてキャンプ用のキッチンテーブルを使用しているが、天板がアルミのロールテーブルになっているためコレをホームセンターで買ってきたパイン材に変更している。とりあえずはロールアルミテーブルの上に乗せて使っていたが、3Dプリンタで治具を作製してアルミパイプにしっかり取り付けるという目的。
←は使用しているキッチンテーブル、古いヤツなので、これの収納ラックとか風除け板の付いていないヤツ。メインの天板を16mmのパイン材に交換しました(水性ニスをベタベタに塗ってツヤを出してます)。
いきなり目的のブツを作ってしまったという。。。それくらいお手軽に使えるのは想定外でした。次は何を作ろうかと、フリー素材でハロウィンのカボチャお化けのデータを取ってきて作ってみたら、目と口の穴のところで材料が飛んでしまい失敗(お試しでモデルを小さくしすぎてサポート材が入れられなかったのか)。
複雑な物を作るときはまだまだ勉強が必要ッぽい(データ作成用ソフトFlashPrintの使い方を含めて)。