内容はともかく、最近日課としてブログを書くようにしているが、記事が貯まってくると、レイアウトとかいじりたくなり、何となくカスタマイズもしたくなり、と、色々設定をいじっていたら元のレイアウトに戻すことが出来なくなってしまった。具体的には
- 使用していたテーマはCatch Responsiveで、トップページは最新の投稿から順に全文表示していたのだが、数行のダイジェスト表示のリストになってしまった。最近の流行のレイアウトなのだろうか、トップページに固定ページを置き、その下の最新記事をダイジェストする様な形でした。一応テーマ設定で全文表示変更出来るのだが、更新すると元に戻ってしまう。
- トップページのスライダ画像も設定が消えて、デモ画像になってしまったので、再設定してみたが、これも更新すると元に戻ってしまう。
そこでやったことは、
- テーマの再インストール ー 効果無し
- サーバー引越前のバックアップデータがあったので、データベース以外のファイル群をリストアした
ー テーマ設定情報がデータベース側にあるのか効果はなかった。 - あきらめて似たようなテーマを探してインストール
ー 他のテーマであれば設定が反映され正常動作することは確認できた。
結局、元のテーマの不具合の理由は分からないまま、昔の設定のまま長く使っていたのと、サーバーの引越でデータベースの内容がおかしくなったのだろうと結論づけて、似たようなテーマに変更することとした。
選定したテーマはCatch Base(フリー版)で同じ所のもののようで、設定項目も似たような感じでした。違いはデフォルトでは3カラムで両脇サイドバーのレイアウトだったくらいで、トップのスライド画像も前回同様のものを設定可能であった。一応またテーマを変えてしまうかも知れないので、現在のSSを貼付けておきます。

まぁ、ほぼほぼ前回と同じレイアウトに戻せてメデタシメデタシであったが、一つだけ気になる点があった。
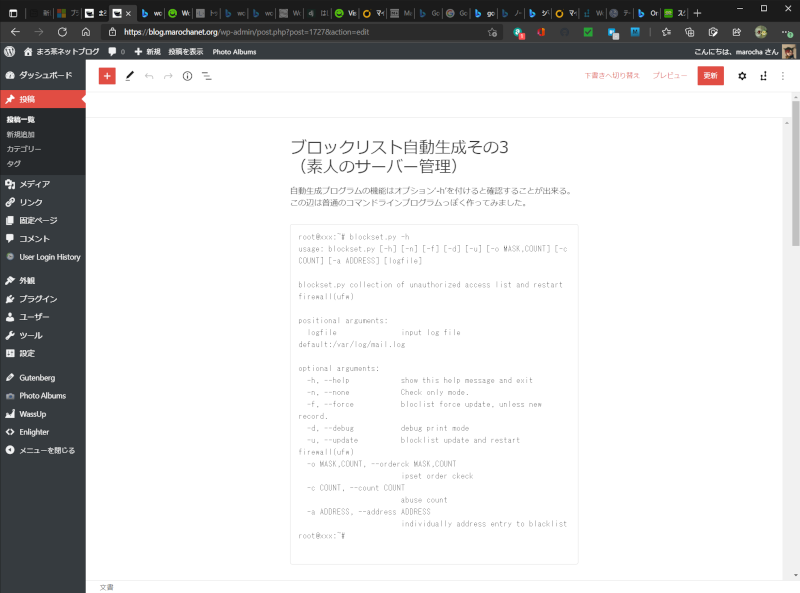
ブログを見る立場では全然関係ないが、Wordpressの5から投稿用のエディタとしてGutenbergというブロックエディタが主流になっており、以前のエディタより完成形に近い形でWYSIWYGな編集が出来るようになっている。使用しているテーマもある程度適用した形で編集出来るのだが、このCatch Baseテーマは元が3カラム設定のせいかもしれないが、編集画面のブロックの横幅が非常に狭い。レイアウト設定で2カラムにしてコンテンツブロックもある程度広くなっているはずなのにだ。スマホやタブレットで見る専用のサイトなら良いのかもだが、何とも気分が乗らないので、何とが変更出来ないかと調査を始めた。

せ、狭い・・・・
ということで、いろいろ参考になるサイトで調査をしてみたが、基本的にはGutenbergに対応してないテーマに自前のCSSを反映させてエディタレイアウトを変更する方法の解説のようだ。
- テーマフォルダのfunction.phpを編集し、enqueue_block_editor_assets フックを使用してブロックエディタ時のCSSファイルを指定する方法
// ブロックエディタの幅を広げる
function add_my_assets_to_block_editor()
{
//$path1 = get_stylesheet_directory_uri();
//error_log($path1); ちゃんと反映されているか確認するためのデバッグ分の形跡w
wp_enqueue_style('my-gutenberg-style', get_stylesheet_directory_uri() . '/css/my-gutenberg-style.css');
}
add_action('enqueue_block_editor_assets', 'add_my_assets_to_block_editor');
// my-gutenberg-style.css
.wp_block,
.block-editor-block-list__block[data-type="core/more"] {
max-width: 1000px; /* 好きな幅で */
}
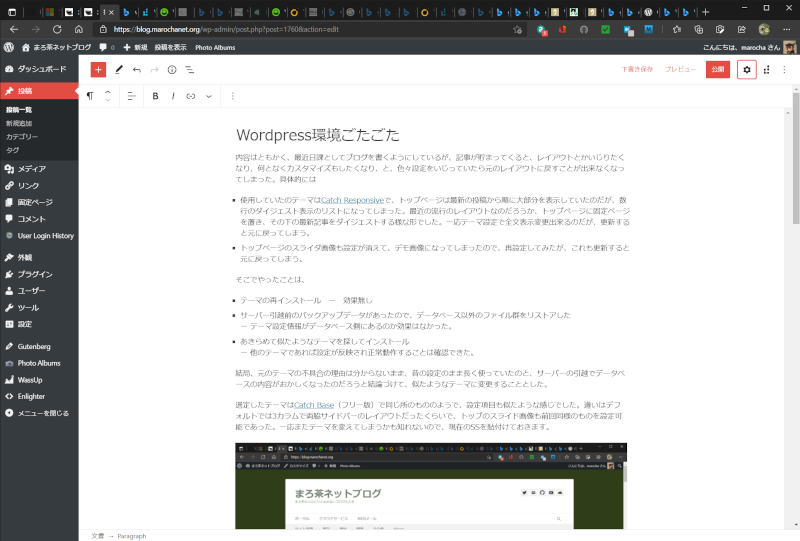
しかし、当方で使用しているCatch Baseの場合Gtenbergに対応したテーマなので、同じように設定してもテーマの方が優先されてしまうようだった。いろいろ調べたがテーマより優先して設定する方法が分からなかったので、テーマのCSSを直接編集することとした。ターゲットのプロパティはmax-width。CSSディレクトリでgrepしてそれらしいところを見つけて変更しながら確認したところ。editor-block.cssにある.wp-block下のmax-widthを変更すれば良いことが分かった。とりあえず540px→800xpくらいに変更して、、

んむ。編集領域幅が広くなって快適!
WordPressも深いですね。いろいろ勉強したいが、あれもこれもになってパンクしそうw

メールアドレスなしでもコメント出来てしまったので、設定変更で確認
謎の人物を装ったコメントーアイコンテスト
普通にログインした状態からのコメントテストです
コメントテストです
SPAM away テスト