別にYoutuberになるわけではないが、Yutubeチャンネルを開設このブログサイトの右上の動画アイコンリンクも自分のチャンネルに変更。
開設理由はたいしたことではなく、過去に投稿した動画ページについて、容量が余裕だったので、自サイトのメディアライブラリにアップして配信を行ってみたが、たった一人しか見ていないのに関わらず転送が間に合わず動画がカクカクになる問題となっていた。やっぱりセオリー通りというか一旦Youtubeなど動画配信専門サイトにアップしてリンクした方が良いという結論になった。そこでの開設と相成ったという感じ。
チャンネル自体は昔から作ってあったけど、身内専用限定公開の為のものだったが、折角なので今回から特に差し障りがない限り公開で行くことにした。
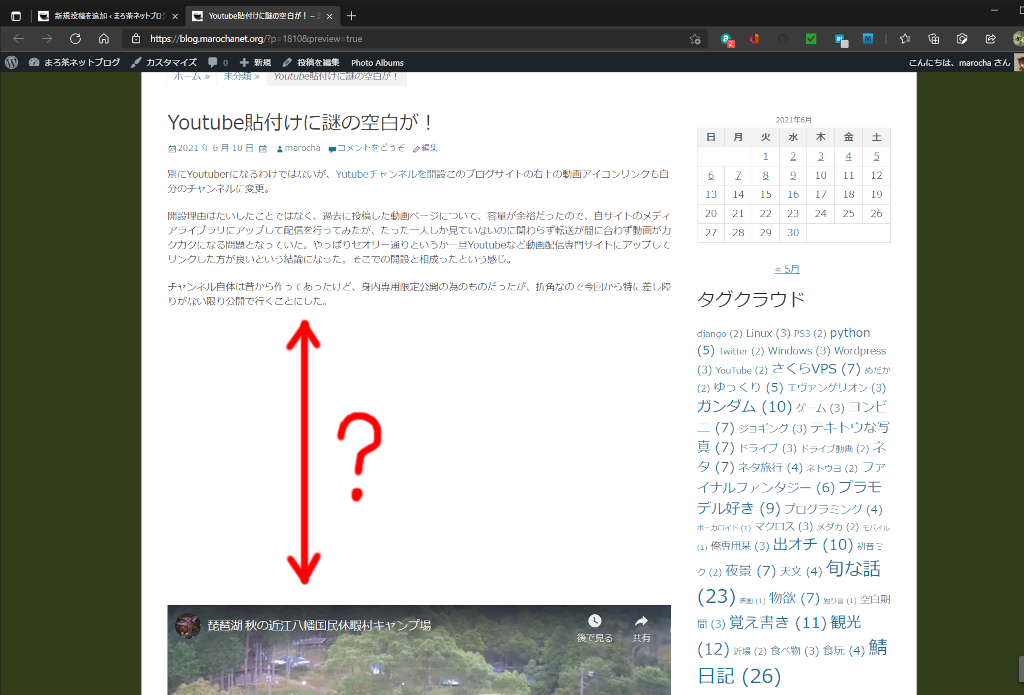
YouTubeにアップした後、自サイトに貼付けること自体は容易な作業で、Wprdpressブロックエディタ(Gutenberg)のブロック挿入コマンドで動画、もしくはYoutubeアイコンを選択し、URL貼り付けとしてYoutubeからの共有URLを貼付けるだけ。編集画面で上手く行っていたので、実際にプレビューしてみたところここで問題発生。
なんだこの空白は!って感じで動画フレームと直前の段落の間に謎の空白が出来てしまっている。
ブラウザの開発者ツールでHTMLのソースを見てみたら特に空白が設定されているわけでもなく、何らかのスタイルシートの影響だろうということまでは想像できた。
ネットで情報収集すると「Wordpress Youtube 空白」で色々出てきて、皆さん苦労しているのが伺える。皆さん各自で対策しているようなので(症状、原因もマチマチな感じ)こちらも独自調査で行くこととする。
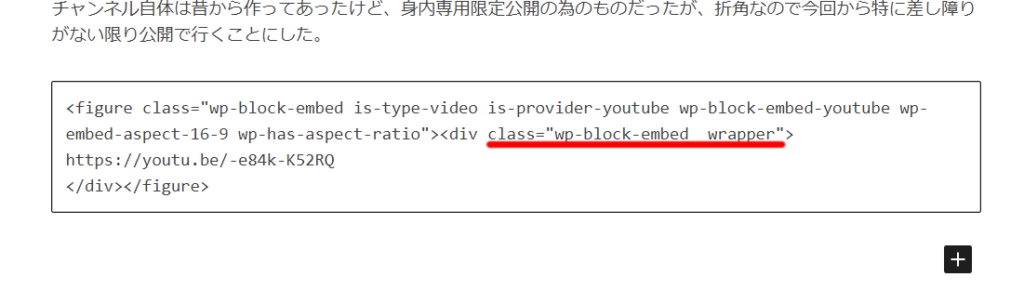
埋め込んだブロックをHTML編集することとし、部分的にソース表示すると埋込み用のfigureタグの中にもう一つdivでスタイル指定をしている。
- <div class=”wp-block-embed wrapper”>
こいつが悪さしているのでは、と、class指定文を削除。Gtenbergは「なんか変だぞ?」とエラーを出してくるが無視してHTMLとして保存。
以上の作業で編集状態では動画のプレビューが出来なくなるが、このままプレビューを行った所、無事、謎の空白が削除されていることが確認できた。
スタイル指定文を削除することで弊害が出るかどうか手持ちの機器でアクセスして確認したところ、特にこれと言って問題は無さそうなので、当サイトではこの方法で貼付けることとした。
当サイトの確認条件
- WordPress 5.7.2
- 使用テーマ:Catch Base